勉強会:データ分析基盤Night #1に参加してきた
概要
発表
「リブセンスのデータ分析基盤の全貌」yusaku omasa(taise)
- ビーコンの活用か
- 無いとビジネス上困るからスタートしているので(あきらかなニーズがあるので)当然使われるシステムなったと言うのは良いな
- Cookieを最大限活用しているのがポイント
- 実装側がJavaScriptのコードを一行読み込めば良いと言う気軽さは良いな
「Rettyのデータ分析基盤について(仮)jp_taku2
- AthenaとBigQueryを主に活用して構築している
- 機械学習の基盤まで整っているので感じでより奥深いなーと思った
「Gunosyのデータ分析/ログ基盤の全容」atsushi morimoto
- 攻めの為のデータ基盤、守りの為のデータ基盤と言うような分類があった
- 守りの為のデータ基盤、タスクはなるべく自動化を図って人の手を介さないようにしている
- いかに多くの時間を攻めの為に使えるように回すかがポイント!!
- 完璧なログ設計は難しくて、どこかで差異が出てしまってそれをどこで(API?コンバーター?で)カバーするか?みたいな話はよく分かる…
- カバーすればするほど複雑性が出てしまい、後からjoinしたエンジニアに申し訳なくなるパターン
- デロリアンというオフラインテストはへーそこまでやるんだーと思った
- 過去ログからアルゴリズムを変更してAパターンだったらどのようなデータ抽出なるか、Bパターンだったらどのようなデータ抽出になるか等々
- これをもっと気軽にできるとproductの精度増しそう🤔
まとめ的なもの
- やっぱりみな頑張ってBigQueryに移行している感じだった
- 発表を聞かせてもらってもUIの為のデータ分析と言うのはABテストというものでひと括りになってしまってて、どちらかと言うとみなCVを上げるためのデータ分析基盤と言う印象が残った
- UIやUX改善に焦点を当てたデータ分析基盤、分析方法というのに興味を持ったし、色々考えていきたいなと思った💪🏽
- 事業インパクトがそれなりに大きいので、それぞれ専属チームで担当していた
- 1人とか2人とかでやれる業務範囲ではないなーと思った
- 逆に1人 or 2人でも出来るデータ分析基盤構築と分析といった感じのライトにできる事始め的な内容なら紹介出来るかもと思った😅
- お疲れ様でした👏🏽
Googleデータスタジオを使って見てBIツールについて考えた
はじめに
下記の記事でちょっと触れてて現状の業務に少し導入してみた。
tsuyoshi-nakamura.hatenablog.com
数日後、下記のニュースが出てヨッシャー無料で使いまくれるじゃないかと思ってもっと業務に取り入れてやってみた analytics-ja.googleblog.com
ほとんど数値は隠してますが、下記のような感じで使ってました
example
1

2

3

このあたりのBIツールに関して思うこと
世の中にはBIツール系はたくさんありますが、今の業務と照らし合わせて考えてみる。
現在PCとスマホのブラウザ版でのサービスを提供している状況で考えるとwebのアクセスログが一番重要だったりする。
UIを改善してみたり、Designを変えてみたり、メルマガのセグメントを変えて見たりという日々の改善の効果測定はGoogle Analyticsから取るデータが一番指標になる。
そのアクセスログ系のデータとDBなどにストアしているデータをかけ合わせて数値を追える事が一番重要だなと感じてる
そういった視点で考えると繋ぎこむ事ができるデータソースにGoogle Analyticsがある事が重要だなーと思っている。
以上を踏まえて最近のBIツールを見てみる
Re:dash
- 直接Google Analyticsには繋ぎこむ事は出来ない
- Google AnalyticsのデータAPIで取得して一度Spreadsheetに落としてから活用する感じになる
- OSSでの提供なので自身が管理するネットワーク内のサーバにインストールして内部のDBに対してSQL投げてデータが取れる
Amazon QuickSight
- 直接Google Analyticsには繋ぎこむ事は出来ない
- 主にAWS内にあるデータに対して簡単に分析が出来るのが特徴
- RDS,RedShift,S3,Kinesis,EMRとかこの辺に色々データが溜まってると非常に便利だと思う
Tableau
- 直接Google Analyticsに接続出来る様子
- もちろんMYSQLなどのデータにもつなげてSQLを投げれる
Google Data Studio
- 直接Google Analyticsに接続出来る
- ただDBへの接続が出来るけど、セキュリティ周りの設定項目があまり出てこなかったのでちょっと心配
まとめ
Tableauは周りでの評価も高いし、一番良いんだろうなと感じてる。セキュリティ周りも少し調べた感じだとしっかり考慮されてる感あったし、安心して使えそう- ただ当然有料
Google Data Studioは無料で使えてGoogle Analyticsのデータも自由に使えるので👍だと思ってる- いきなりお金のかかるツールの導入って決済者目線で言うとちょっとok出しづらいと思ってる
- 使ってみたいと思う人も本当に活用しきれるか不安でもあるし、失敗した時の事考えるとちょっと止めとこうっと思ったりする
- 無料のもので出来る事はたくさんあって、まづはそこで活用してみて、もっとこういう情報を分析する必要があって、その分析が進むとこういった施策が打てて….といった所まで使い込んで見るとよいと思う
- そうすると本当に自分たちのチームにとって必要なツールで必要な投資かどうか自信を持って言えると思う
- 有料の額にもよる部分もあるけど、こういった思考、実際にやってみた後の評価・判断が出来る事が自体が良い経験だったりするし😁
xhprofとphp-quick-profilerを使って改善した話
対象のシステム
はじめに
- PHPを使っててPHP重いなーとかサーバのメモリ使いすぎだよなーとかいろんな不満を抱えていました
- PHP自体はそこまで古くないのになーとかFWのversionも上げてるしなーとかざっくり思って見たり
- でもPHPが本当に原因なのかなーっと疑問を感じながらずっと過ごしてた
- チームの他のエンジニアが
pmapを使ってプロセス (群) のメモリマッピングを表示してくれて、anonという匿名メモリー?へのメモリ割り当てが多く存在する事が分かった。
んーこれは少々ばかりDeep Driveして向き合わねばならん
まずは調査
Newrelicを使ってるんですが、契約のplanとNewrelic側の対応FWでfulephpが非対応になってて、詳細が分からずという状態だったので別の解析ツールが必要だったので色々ググった
ただ、一つのツールだけではちょっと分かりづらく、結局下記の2つのツールを活用することがよさげと思って試した
- xhprof
- fuelphpのprofiling
- fuelphp特有のものではなく、
php-quick-profilerなんですが - Particletree » PHP Quick Profiler
- fuelphp特有のものではなく、
その他
xhgui使うとxhprofの結果を見やすい用に表示してくれるGUIツールなんですが、ストレージにMongoDB使ってて自分の環境ではうまく動かず一旦断念…
調査結果~考案
自分のローカルマシンで調査しました
一応色々数値自体は隠しておきます。🙇🏽
php-quick-profiler

- どの画面でprofilingしてもMemory Usedが高い😨
- アクセスをさばく時に毎度通るロジックの部分が怪しいと分かった
xhprofのグラフから
一番ボトルネックになってる箇所を見つけた。下記グラフの赤くなってる箇所

- でもここFWのcore部分で手つけづらい…😨
- その手前の赤マルで記した部分がアクセスの度に必ず通過するメソッドで黄色くなって指摘されてた
- ここに改善の余地があるのではないかと考えた🤔
xhprofの表から

EWall%でソートして表示しています
項目
Calls… 呼びされて回数Incl Wall Time… その関数全体の処理時間IWall%… 全体の実行時間に対する割合Excl Wall Time… その関数から呼ばれた関数の実行時間を除外した、関数の純粋な処理時間EWall%… 全体の実行時間に対する割合(関数の純粋な処理時間 version)
赤で囲った部分はExcl Wallの%で、わりと高いと指摘されてる。且つ手の入れやすい部分。アクセスがある度に動くロジックの部分でもある。
xhprofのグラフの赤マルで囲ったfunctionだった🙄
こいつを改善できれば良いんじゃないかと思った🤔
それより上位はPHPのネイティブ関数の部分だったり、そのPHPのネイティブ関数をFWのcoreクラスで使ってたりでちょっと深い部分。
ここを改修となると影響範囲が大きいのでちょっと一旦パス。
以上を踏まえて主な対策方針
- アクセスされる度に動く共通のロジックの部分を見直した方が効果が高いのでやろう
- いきなりFWのCore部分に手をいれるとそれなりのリスクがあるので、Coreから切り離せる部分がまずは良いだろう
対策した内容
- アクセスがある度に毎回動くクラスAがfuelphpの
Autoloaderに設定されていて、クラスAはCoreクラスをextendしていたが、extendを止めた- xhprofの表の赤で囲ったfunctionです
- なぜかと言うと
- 親クラスのメソッドを全く使っていなかったので必要無いだろうと
- fuelphpの仕様で
Autoloaderで設定されてるクラスを辿り、_initメソッドが存在した場合はそれを動作させるみたい。つまり、クラスAの親クラスの_initメソッドが毎回動いていた- 無駄な処理で且つ、中身を見ると結構重そうな処理だった…😰
preg_match関数じゃなくても良い部分はstrposに置き換えた- 下記の公式に書いてるように
strposで置き換え可能な場合は置き換えた方が早くなるよって - PHP: preg_match - Manual
Tip Do not use preg_match() if you only want to check if one string is contained in another string. Use strpos() instead as it will be faster.
- 下記の公式に書いてるように
cookieを活用して
preg_matchの判定する場面を減らした- どうしても
preg_matchを使わなければ行けない部分はあって、cookieを活用することで効率的に処理するようにした
- どうしても
対策してみた結果
Newrelic

😀
Latency

😀
CPUの数値

😀
LoadAverage

😀
もちろん
xhprof,php-quick-profilerの数値も改善が見られました😀
まとめ
- 施策を3つほどやりましたが、結局は
アクセスがある度に毎回動くクラスAのチューニングが一番効果が高かった🙌 - xhprofで指摘された処理の中で一番遅く時間が掛かってるものをチューニングしたのが良かった(FWのcoreを除外して) 😀
- あえてcore部分を一度除外したことで影響範囲も限定されるし、リードタイム短くリリースまでいける❗❗何気にここ良かったと思ってる😀
- やっぱり時間を取って絶対改善するという心意気重要💪🏽
- 思ったよりもいろんな数値の改善が見られたのでインスタンスのタイプ一つ下げれるなぁーと思った
- このシステムが動いているサーバは4台あるので削減できる金額も結構でかく見えると思われる💰
- やった事はそんなに難しい事ではないので早くやればよかったという結果論😅
- どんどん改善していきましょー🚀
memcached1.4系、redis2系、redis3系でHTTPレスポンスのベンチマークまとめ
はじめに
そもそもVarnishも検討した方は良いよという話はあるんですが、AWSでELBとか使ってたりすると中々構成がムズいなぁーと考えていて、まぁ別エントリーで詳しく書く事にして…今回はmemcached1.4系、redis2系、redis3系でHTTPレスポンスの性能比較をしたのでまとめておく
検証した構成

利用module
Nginx to Memcached
Module ngx_http_memcached_module
Nginx to Redis
Nginx version
nginx version: nginx/1.10.1
負荷内容
GitHub - wg/wrk: Modern HTTP benchmarking tool
を使って、2スレッドから50接続でアクセス,2スレッドから100接続でアクセス,3スレッドから100接続でアクセスと3パターンの負荷をかけて計測した
ベンチマーク結果
Requests/sec

- Memcached1.4系とRedis2系ではMemcached1.4系のがより多くアクセスを捌ける
- だけどMemcached1.4系とRedis3系ではRedis3系の方がより多くのアクセスを捌ける
- 負荷が高い時により顕著に現れる
Latency

- そんなに大差は無いけどRedis3系のがLatencyが小さい
その他
- EC2の上に自分でRedisやMemcachedを構築する事は考えていなくてAmazon ElastiCache(https://docs.aws.amazon.com/ja_jp/AmazonElastiCache/latest/UserGuide/WhatIs.html)を使う予定!!
- ElastiCacheではMemcachedとRedisを選べてVPC内に作れてクラスタ設定も楽で良いと感じてるが、Multi-AZ機能を提供しているのはRedisなのでRedisのが可用性により長けるなぁーと感じてる
- redis2というものがあってこっち使った方がよりパフォーマンス良いんじゃないと思ったけどDescriptionに下記のように書いてあったので
HTTP Redisを使ったIf you only want to use the get redis command, you can try out the HttpRedisModule. It returns the parsed content part of the Redis response because only get is needed to implement.
HttpRedisModuleはHTTP Redis | NGINXにリンクが貼ってあったGitHub - openresty/redis2-nginx-module: Nginx upstream module for the Redis 2.0 protocol
まとめ
- 結果から言うとRedis3系を使った方が良さそう😁
- パフォーマンス結果も😀
- 可用性も😀
- 後はAWSのメンテナンスウィンドウ時の対応や監視のCloudWatchの設定等々を見ておけば良いんじゃなかろうか…
キャッシュ戦略を考えた
はじめ
もっともっとキャッシュをうまく活用することでよりスケーラブルに、よりレスポンシブにしたいなーと考えていて幾つかのパターンを考えたのでまとめておこうと思う
キャッシュといえども広義になってしまうけどここではhtml全体をキャッシュさせてレスポンスさせるキャッシュを指して書きます
設計する上のでポイント
- ユーザ毎の情報をいかにキャッシュから返すか
- staticなデータはまぁ良いとしてユーザ毎のデータのキャッシュはしくると情報漏えいとなってしまい大事故になるので慎重に!!
- キャッシュをさせたくないデータ(ex:ECサイトだったら在庫数とか)をどう扱うか
考えたパターン
varnishを活用した場合

説明
- varnishはpostやget、urlによってキャッシュするしないという設定が柔軟で😃
- varnishの設定によりキャッシュさせるページ=データを設定する
- 図の流れのように順番に上からアクセスをさばくが、varnishの部分でキャッシュが存在していればそこからレスポンスされる
- なのでキャッシュがあればELB→Nginx→Varnishだけでレスポンスをする
- ESI(Edge Side Includes)とvcl-hashingの機能を使えばユーザ毎のデータも部分的にキャッシュ可能で効率的にキャッシュできる😃
- キャッシュのクリアは特定のIPからのcurlでrefreshする仕組みを作り、必要に応じてcurlする
Memcachedを活用した場合

説明
- まぁ手軽😃
- ngx_http_memcached_moduleを活用してキャッシュが存在すればレスポンスするようになる
- なのでELB→Nginx→Memcached→Nginxでレスポンスをする
- Module ngx_http_memcached_module
- ngx_http_memcached_module自体にはキャッシュさせる仕組みは無く、どのページ、どのデータをキャッシュさせるかはバックエンド=PHP側で行い、ngx_http_memcached_moduleはキャッシュがあればそのデータをレスポンスをする
- ただVarnishのようにユーザ毎のデータのキャッシュを作ってそれぞれにレスポンスする仕組みは整っておらず、ちょっと厳しい😂
- キャッシュのクリアはバックエンドからkeyを特定してmemcachedのデータをdeleteする
AWS CloudFrontを活用した場合

説明
- 前の2つとはちょっと毛色がかわる
- AWS CloudFrontを活用する
- Nginxで特定のURLの場合にリバースプロキシ設定でCloudFrontへ飛ばす
- CloudFrontのoriginにはバックエンドのサーバを指定してhtmlのキャッシュを作り、CDN配信する
- ユーザ毎に必要なデータはすべてAPI経由で配信する
- キャッシュのクリアはそもそもAPIから都度配信しているので考慮不要
最後
- 3パターン考えて見たけどCloudFrontにのせるとCDN配信されるのでインフラのグローバル対応にも役立つし(当然これだけではダメだんだけど)、手間いらずにスケーラブルだなーと感じた😃
- サービスを流行らせて、AWSを使い倒せばボリュームディスカウントhttps://docs.aws.amazon.com/ja_jp/awsaccountbilling/latest/aboutv2/useconsolidatedbilling-discounts.htmlが期待できるので良いかも
varnishを活用した場合とMemcachedを活用した場合のbenchmarkは下記の記事が参考になります😃 tsuyoshi-nakamura.hatenablog.com- 他にもよい方法あるのかなぁ...誰かあれば教えてください🙇🏽🙏
Nginx with Goのパフォーマンスを検証した
はじめに
そろそろAPIをちゃんと切り出して運用したほうが良いよなーとか、ネイティブアプリやる時に必ず必須だしなぁーとか思ってた。 でせっかくならGolangでやった場合どんな感じになるかなと思いながらかる~く調べていた。
Golang自体の書き方云々はまぁ良いとして、実際のAPIを公開して運用するときにさてどんな構成が一番良いんだろうとかちょっと疑問に思った。
んで何通りかあって、どれが一番ベストパフォーマンスが出るんだろうなーと疑問に思ったのでそのあたりのbenchmarkとったのでまとめる
検証環境

- NginxでまずはHTTP通信を受ける
- GoのフロントにNginxを置くのはキャッシュ、Logging等々、インターネットからのアクセスを受け付ける役割としてはNginxを使ったほうが最終的に良いだとうと最終的になりそうだったので入れた
- その後、Golangに投げて、Golangではmysqlからサンプルデータをselectしてレスポンスするという環境にしている
Hellow Worldでは無くて少しでも実際のパターンに近づけた😀
- nginx version: nginx/1.10.2
- worker_processes 1;
- worker_connections 1024;
- keepalive_timeout 65;
- go version go1.7.4 darwin/amd64
- gomaxprocs=4 いつからのバージョンからはわからないけど動かしているマシンのCPUの数がセットされる様子
- 自身のローカルマシーンのmacで完結させている
検証ツール
GitHub - wg/wrk: Modern HTTP benchmarking tool
GitHub - tsenart/vegeta: HTTP load testing tool and library. It's over 9000!
検証パターン
NginxとGoをつなぐ方法として下記のパターンを試した
Go(http.ListenAndServe) + Nginx(proxy)
一番サンプルででてくるパターンかな
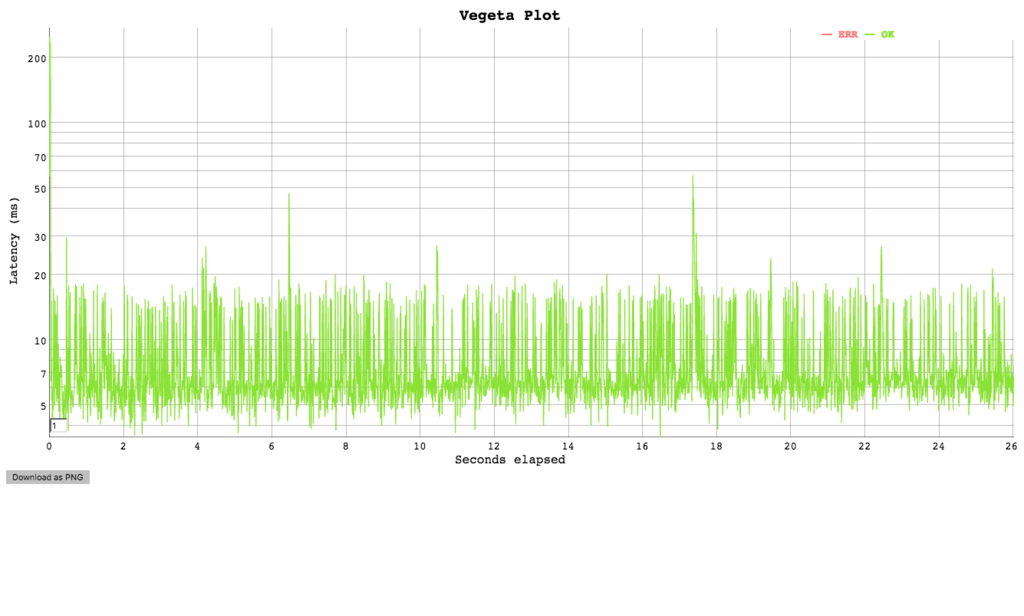
vegetaでの検証結果
echo "GET http://localhost:8081" | vegeta attack -rate=100 -duration=30s | tee results_8081.bin | vegeta report
Requests [total, rate] 3000, 100.03 Duration [total, attack, wait] 29.996695502s, 29.98999987s, 6.695632ms Latencies [mean, 50, 95, 99, max] 8.262946ms, 6.36174ms, 16.602405ms, 20.103509ms, 249.542167ms Bytes In [total, mean] 486000, 162.00 Bytes Out [total, mean] 0, 0.00 Success [ratio] 100.00% Status Codes [code:count] 200:3000 Error Set:
cat results_8081.bin | vegeta report -reporter='hist[0,2ms,4ms,6ms]'
Bucket # % Histogram [0, 2ms] 0 0.00% [2ms, 4ms] 18 0.60% [4ms, 6ms] 1108 36.93% ########################### [6ms, +Inf] 1874 62.47% ##############################################
cat results_8081.bin | vegeta report -reporter=plot > results_8081.html

wrkでの検証結果
wrk -t1 -c100 -d30s http://localhost:8081/
Running 30s test @ http://localhost:8081/
1 threads and 100 connections
Thread Stats Avg Stdev Max +/- Stdev
Latency 205.13ms 207.27ms 1.96s 95.27%
Req/Sec 524.92 143.15 0.90k 72.44%
8261 requests in 30.02s, 2.50MB read
Socket errors: connect 0, read 0, write 0, timeout 14
Requests/sec: 275.16
Transfer/sec: 85.18KB
Go(net.tcp) + Nginx(fastcgi_pass)
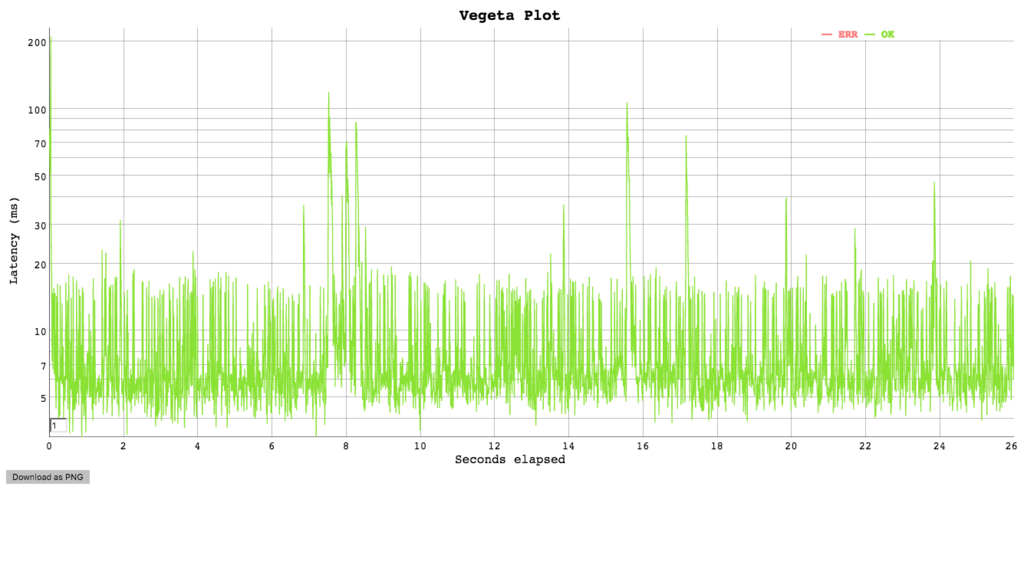
vegetaでの検証結果
echo "GET http://localhost:8071" | vegeta attack -rate=100 -duration=30s | tee results_8071.bin | vegeta report
Requests [total, rate] 3000, 100.03 Duration [total, attack, wait] 34.148993246s, 29.989999849s, 4.158993397s Latencies [mean, 50, 95, 99, max] 786.786891ms, 6.547174ms, 6.418549209s, 7.619790263s, 7.978296865s Bytes In [total, mean] 486000, 162.00 Bytes Out [total, mean] 0, 0.00 Success [ratio] 100.00% Status Codes [code:count] 200:3000 Error Set:
cat results_8071.bin | vegeta report -reporter='hist[0,2ms,4ms,6ms]'
Bucket # % Histogram [0, 2ms] 0 0.00% [2ms, 4ms] 31 1.03% [4ms, 6ms] 1116 37.20% ########################### [6ms, +Inf] 1853 61.77% ##############################################
cat results_8071.bin | vegeta report -reporter=plot > results_8071.html

wrkでの検証結果
wrk -t1 -c100 -d30s http://localhost:8071/
Running 30s test @ http://localhost:8071/
1 threads and 100 connections
Thread Stats Avg Stdev Max +/- Stdev
Latency 312.64ms 258.32ms 1.97s 83.26%
Req/Sec 330.31 225.29 0.92k 68.49%
9786 requests in 30.08s, 3.11MB read
Socket errors: connect 40, read 0, write 0, timeout 21
Non-2xx or 3xx responses: 1607
Requests/sec: 325.37
Transfer/sec: 105.89KB
Go(net.unix) + Nginx(fastcgi_pass)
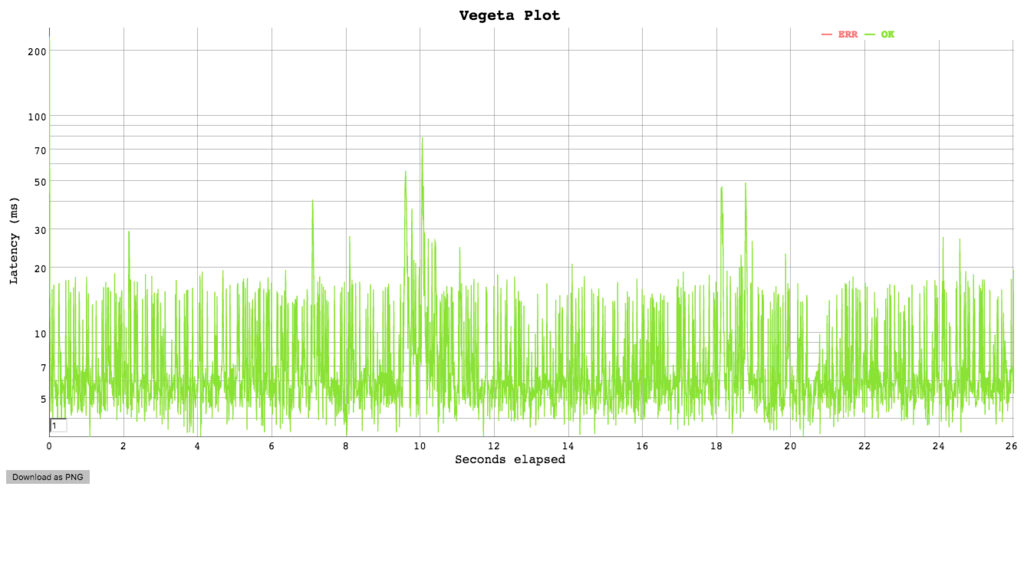
vegetaでの検証結果
echo "GET http://localhost:8061" | vegeta attack -rate=100 -duration=30s | tee results_8061.bin | vegeta report
Requests [total, rate] 3000, 100.03 Duration [total, attack, wait] 29.99792736s, 29.989999868s, 7.927492ms Latencies [mean, 50, 95, 99, max] 7.824538ms, 5.861618ms, 16.640207ms, 29.212751ms, 231.643738ms Bytes In [total, mean] 486000, 162.00 Bytes Out [total, mean] 0, 0.00 Success [ratio] 100.00% Status Codes [code:count] 200:3000 Error Set:
cat results_8061.bin | vegeta report -reporter='hist[0,2ms,4ms,6ms]'
Bucket # % Histogram [0, 2ms] 0 0.00% [2ms, 4ms] 121 4.03% ### [4ms, 6ms] 1484 49.47% ##################################### [6ms, +Inf] 1395 46.50% ##################################
cat results_8061.bin | vegeta report -reporter=plot > results_8061.html

wrkでの検証結果
wrk -t1 -c100 -d30s http://localhost:8061/
Running 30s test @ http://localhost:8061/
1 threads and 100 connections
Thread Stats Avg Stdev Max +/- Stdev
Latency 221.23ms 300.71ms 1.99s 89.90%
Req/Sec 552.81 243.08 1.09k 72.54%
16298 requests in 30.01s, 5.20MB read
Socket errors: connect 1, read 0, write 0, timeout 52
Requests/sec: 543.11
Transfer/sec: 177.28KB
vegetaでの検証結果のまとめ
- レイテンシーのグラフではぱっと見ちょっと良くわからなかった。ちゃんと追うと少し差異があるのがわかるんだけど...
Go(http.ListenAndServe) + Nginx(proxy)とGo(net.tcp) + Nginx(fastcgi_pass)の比較はだいたい同じかんじGo(net.unix) + Nginx(fastcgi_pass)との比較ではちょっと差異がでた
少し差異がでた部分のLatency比較
| 4ms, 6ms | 6ms, +Inf | |
|---|---|---|
Go(net.tcp) + Nginx(fastcgi_pass) |
37.20% | 61.77% |
Go(net.unix) + Nginx(fastcgi_pass) |
49.47% | 46.50% |
Go(net.unix) + Nginx(fastcgi_pass)ではレイテンシーが少々いいのかな😀
wrkでの検証結果のまとめ
| Req/Sec | |
|---|---|
Go(http.ListenAndServe) + Nginx(proxy) |
Requests/sec: 275.16 |
Go(net.tcp) + Nginx(fastcgi_pass) |
Requests/sec: 325.37 |
Go(net.unix) + Nginx(fastcgi_pass) |
Requests/sec: 543.11 |
秒間でさばけるリクエストはGo(net.unix) + Nginx(fastcgi_pass)は一番良かった😀
まとめ的な
- Golangをメイン言語にしてフルスタックなFWを使うパターンよりはバッチやAPIに使う場合が結構あると思う
- そのときに https://github.com/gin-gonic/ginのうなFWは使わずに内包されてる
net/httpで作ってしまってパフォーマンスを優先するパターンが結構あるんだなーと色々と調べて感じた😁
- そのときに https://github.com/gin-gonic/ginのうなFWは使わずに内包されてる
- 今回の検証結果的には
net/http、Go(net.unix) + Nginx(fastcgi_pass)でやると一番良いんじゃないかという結果になった - 今回は対象外にしたけど grpc / grpc.ioあたりも触ってみたいなーと余談💪🏽
- AWS gatewayを利用するけどヘッダー認証系やスロットリング、APIキー認証、レスポンスキャッシュなどが低コストでさくっと実装できたりできるので組み合わせるとなお良いかなーっと思ったけど内部のAPIサーバには使えなかったり...うーんおしい😅
- 使い勝手良く改善されることを願う
- golangでgraceful-restartも運用を考えると必要だなぁと感じたけどAPIの上位にロードバランサがいればいらないかもって感じてる。どうなんだろう🤔
Google データスタジオを試してみた
はじめに
日々色々な情報が流れてきますが、たまたま目に止まったのがGoogle データスタジオ。Google Analyticsは日々使ってるし、アクセス分析に関連した分析データをサクッと簡単に且つなるべく横断的に見れるのは求めてたし、使ってみた。それなりに良かったので使用感レポートとして残し置く
Google データスタジオとは
www.youtube.com www.google.com
- もともと有償版である
Googleアナリティクス360スイートがあってそのうちのGoogleオプティマイズ360とGoogleデータスタジオ360がある - その
Googleオプティマイズ360とGoogleデータスタジオ360を無償版としてGoogleオプティマイズとGoogleデータスタジオを発表された - MicrosofltのPowerBIという同様のツールの対抗として発表された模様
主な特徴
データソースは下記が選択できる
実際の画面の使い方は下記のサイトが詳しい
Googleデータスタジオの使い方 #GoogleDataStudio
速報!Google Data Studio(グーグル・データ・スタジオ)使用感レポート | 株式会社プリンシプル
実際に使ってみた
データソースはGoogle Analyticを活用

所感。良いところ
- サクッとできた😃
- グラフがキレイ😃
- 印刷ボタンがないところが良い😄
- 印刷した瞬間からどんどんゴミになっていきますからね...
- 常にこのレポートで最新を見る。過去を見たければカレンダーを操作する💪🏽
- データソースが豊富😃
- 広告のデータも一緒に出せるので費用対効果が一発で見れる😃
- 今回は使ってないけど
- フィルターが使えるので色々な視点で絞って分析が可能😃
- 前年比とかできて良い😃
イマイチなところ
- データスタジオ上で数式計算とかはできない😢
- CV系のデータはBigQueryに入れてそこから引いたほうが良さげ😢
- Google AnalyticsにもCVデータ保存できるけど、正しい数値とはちょっとズレが生じるので別口でBigQueryにデータを入れて引いたほうがデータが正確になる
まとめ
この手軽さからしてまず良い!!GCPにあるデータとかと繋げられたらまた広がるなぁーと感じた